2018年上半期のSEO最新情報まとめ
2018年06月29日
2018年上半期のまとめ

今年が始まってからあっという間に半年が過ぎましたね、、
この半年間でもすでにたくさんの最新情報が発信されてきましたので、今回はそんなSEOに関連する様々な情報の中からピックアップしお伝えしていきたいと思います。
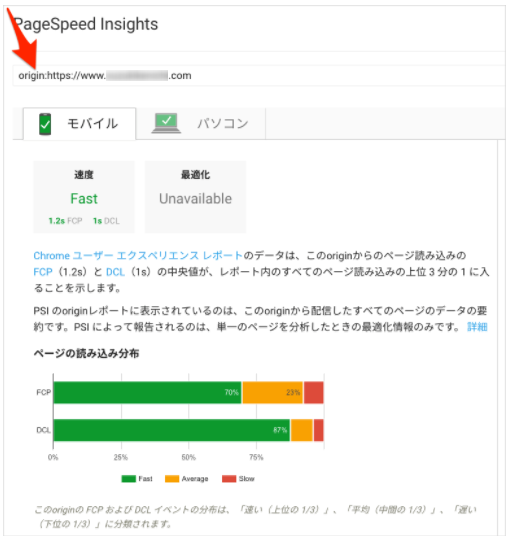
PageSpeedInsiteでサイト全体のスピード計測が可能に
ウェブページの表示スピードを計測するためのツール「Page Speed Insighte」
このツールはこれまで単一ページの表示スピードを検証するツールでしたが、
今回サイト全体を集計した速度データを調べられるようになりました。
[origin:]コマンドを使用
サイト全体の速度データを集計し、レポートを出すには
Page Speed Insight (https://developers.google.com/speed/pagespeed/insights/)の
URL入力欄で[origin:]をドメイン名のURLの先頭につけて検証を行います。

また、個別ページの検証をすると、

このように、[origin:]を使用すると集計データが出せるといった説明もでてきます。
上記画像の赤枠内のURL部分はリンクになっているので、クリックするとそのまま集計データの検証を行えます。
現在のPage Speed Insightの速度判断はChromeを利用しているユーザーのデータが元となる、Chromeユーザーエクスペリエンスレポート が用いられています。
ですので、実際にサイトへ訪れたユーザーが感じた速度体験が反映されているものとなります。
ページ表示のスピードはやはりサイトを訪れたユーザーの印象を大きく左右します。
サクサク読めるサイトはもちろん好印象だと思いますし、反対に表示されるまでに時間がかかるとユーザーはイライラしてしまい、サイト離脱率も高くなってしまいます。。
ランキング要因としての表示速度もChromeユーザーエクスペリエンスレポートの私用がされていますので、個別ページのパフォーマンスも大切ですが、サイト全体のスピードが向上することでランキングにも影響が出てくるでしょう。
この機会にぜひ、Page Speed Insightを活用し、パフォーマンス改善をしてみてはいかがでしょうか。
SearchAnalyticsのデータ取得期間が拡大
Google Search Console APIを利用し取得が可能な検索アナリティクスのデータ期間が拡大されたとウェブマスターの公式Twitterアカウントよりアナウンスされました。
If you're using the Search Console Search Analytics #API, you now have access to all 16 months of data provided in the UI! If you'd like to integrate the data with your CMS or make your own tools, check out our docs athttps://t.co/cqVVyHIbUp
— Google Webmasters (@googlewmc) June 18, 2018
3か月から16か月へー。
アナウンスによれば、データ期間はこれまで最長で3か月だったものが、
今後はなんと最長16か月分のデータが入手できるようになりました。
検索パフォーマンスをGUIで利用するときの期間は先に大幅に伸びていたものの、APIを介した時のデータ保持期間はこれまで3か月のままでしたので多くのウェブマスターから要望があり、これがようやく実現した形となりますね。
ツールを開発し、API経由で検索アナリティクスのデータを取得している方は一度ご確認の上、必要に応じて設定を修正してみてください。
HTTPSページ、表示方法に大きな変更―。
こちらは先月の記事にも書かせていただきましたが、間もなく7月に突入するのでもう一度おさらいとしてお伝えさせていただきます。
過去記事:「HTTPSラベル表示とMFI移行の最新情報」
http://seohopper.jp/staff/https_mfi_201805/
Googleは今年7月から、「HTTPS」ではないサイトに対しての表示方法を大きく変更します。
すべての非HTTPSページのアドレスバーに「保護されていない通信」と警告のラベルが表示されるようになります。(シークレットモードでも)
以下はヨーロッパ地域のGoogleのTwitter公式アカウントでリマインドされていた内容です。
Is your website HTTPS ready? We believe that the web should be easy to use securely by default and have long advocated for adoption of HTTPS encryption. From July 2018 we’ll mark all HTTP sites as “Not Secure” in Chrome. More here: https://t.co/UJ3ZHV2mwX pic.twitter.com/xeJyN9UVT9
— Google Europe (@googleeurope) June 18, 2018
検索ランキングへの影響はない?!ー。
警告のラベルの表示によって検索ランキングが下がることはないので気にしないユーザーもいると思います。
ですが、Chromeのシェアは高く、自動的にアップデートされるので、移行を行っていなければあなたのサイトを開いたユーザーがこの警告の表示を見て不安になり、問い合わせがくることも今後あるかもしれません。
前回の記事でもお伝えしましたがこれからのWEBの世界でははHTTPSが標準化してきます。。
今後は警告ラベルだけではなく、HTTPS通信の際には「保護された通信」のラベルと「https://」のスキームを表示しなくなり、「鍵アイコン」のみの表示になります。そして最終的には、「鍵アイコン」も取り去る予定です。
考え方として、HTTPSを標準とするため、特別な表示やアイコンは一切つけないようになり、通信が非HTTPSだった場合にのみ危険性を示す警告が表示されるようになる。
安全なHTTPSページにはわざわざ安全性を示すラベルは必要がないということでしょう。
今後非HTTPS通信にはさらに厳しく仕様変更を行われる予定で、2018年10月から公開されるChrome70からは「保護されていません」ラベルが赤色で表示されるようになります。
警告ラベルの表示が直接的に検索ランキングへ影響するということはありませんが、やはりこの「保護されていません」とゆうラベルを見たユーザーが非HTTPSのサイトへ多数アクセスするということは中々考えられないので、まだHTTP通信の方がいらっしゃいましたら、今後のことを考えると「HTTPSへの移行はしない」といった選択肢はありえないと思っていたほうが良いと思います。
まとめ
今回は【Page Speed Insight・SearchAnalytics・HTTPSラベル】についてお話をさせていただきました。
それぞれが直接的に検索ランキングに影響することはないですが、確認や設定などの対応をしないことでユーザービリティが低下し、検索ランキングに影響してくることはもちろんおこりえますので、やはりユーザーにとって使いやすいサイトにしていくことを常に心がけましょう。


