Googleがスマホ対応ラベルの表示を停止、「インタースティシャル」の今後
2016年08月31日

■今後「スマホ対応」ラベルが表示されない
Googleは8月24日のウェブマスター向け公式ブログにて、今後「スマホ対応」ラベルが表示されなくなることを公表致しました。
これまで、モバイルフレンドリー対応のページに検索結果にてスニペット内で「スマホ対応」ラベルがついていました、これはGoogleが2年前から導入し、モバイル対応を行っているサイトかどうかを一目でユーザーが分かるように表示していました。
その結果、公式ブログによりますと、モバイル検索結果に表示される85%のページで表示されることが確認出来ていることから表示項目を整理する理由でラベルの停止を行っています。
しかしながら、ラベルの表示をやめることでモバイルフレンドリーの必要性が無くなった訳ではありません、今後もモバイルフレンドリーページがモバイル検索上のランキング要因であり続けることに変わりはないため、「モバイル対応」のラベルがなくてもモバイル検索でのモバイルフレンドリー化は標準として考えなくてはなりません。
■2017年1月10日からユーザー体験を向上するために「インタースティシャル」を規制
ウェブマスター向け公式ブログにて、来年の1月10日から「インタースティシャル」によるユーザーエクスペリエンスが低くなるページに対しランキング上で低い掲載へと移行する可能性があると公表しております。
インタースティシャルとはアプリやWEB画面にポップアップとして表示される広告のことで画面やページの切り替え・遷移時などに利用されています。
モバイルアプリの利用時やWEBページにアクセスを行った後、全画面広告が出て×マークを押さなければコンテンツが見れない経験は皆様もあるかと思われます。モバイルフレンドリーではすぐに表示され高速かつ求めているコンテンツに辿り着けることを重視している一方で、せっかく求めているコンテンツにたどり着いてもクリックした後に広告が覆い隠している状況をユーザーは勿論、Googleも懸念しています。
また、インタースティシャルに関して以前からGoogleのジョン・ミューラー氏もGoogle+にて苦言を残しております。
https://plus.google.com/_/im/+JohnMueller/posts/TAFQyZfAzDt
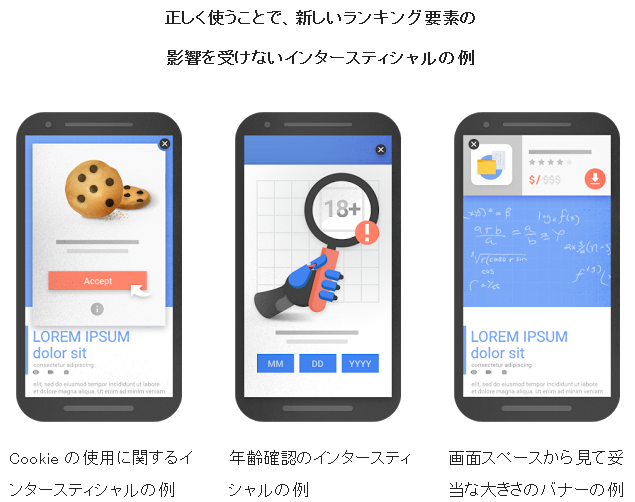
しかしながら全てのインタースティシャルが悪影響という訳ではございません。アクセスしにくいインタースティシャルと今後のランキング要素の影響を受けないインタースティシャルの例をウェブマスター向け公式ブログから下記へ引用致します。


今後のインタースティシャルに関して利用方法を正しく確認し考える必要性がありそうです。
参照URL:モバイル ユーザーが簡単にコンテンツにアクセスできるようにするために


