スピード測定ツール(Page Speed Insights)の分析エンジンに関する最新情報と非HTTPページに対する警告表示について
2018年12月13日

当月は、「スピード測定ツール(Page Speed Insights)の分析エンジンに関する最新情報」
と、「非HTTPページに対する警告表示について」お伝えさせていただきます。
スピード測定ツール(Page Speed Insights)の分析エンジンにLighthouseを使用
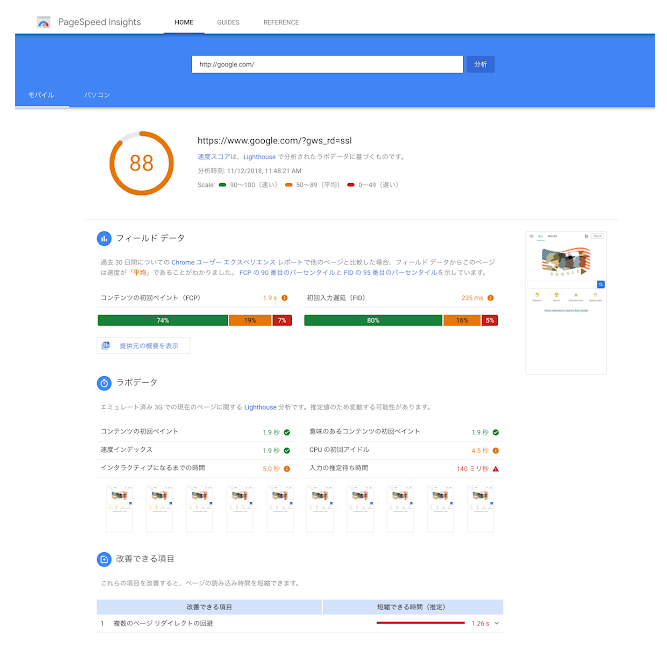
Googleが提供しているパフォーマンス測定ツール「Page Speed Insight」が、分析エンジンに「Lighthouse」を使用するようになりました。
以下、Google公式ブログ(日本語)にてアナウンスされています。
- 「PageSpeed Insights、Lighthouse の使用を開始しました」
https://webmaster-ja.googleblog.com/2018/11/pagespeed-insights-now-powered-by.html
分析方法の統一
LighthouseとPage Speed Insight(以下PSI)はどちらもGoogleが提供するパフォーマンス測定ツールではありますが、LighthouseはPSIとは異なる独自の仕組みでパフォーマンス測定しています。そのためチェックする指標も同一ではないし、仮に同じ指標だったとしても計測結果が違ってくるということが普通に起こります。
どちらもGoogle製のツールなのに計測結果が異なることでどちらを信頼して改善を行えばいいのか混乱してしまいますよね。
でも、どちらが良い悪いではなく、複数のツールを使用し、改善に取り込んでいくのがいいとGoogleは言います。
そして次はどこから手を付けるべきなのか。といったところで悩みますよね。
このような理由からGoogleは、PSIの分析にLighthouseが使用している仕組みを採用することにしたのです。
Lighthouseが組み込まれたPSIが測定する指標
・コンテンツの初回ペイント
・速度インデックス
・インタラクティブになるまでの時間
・意味のあるコンテンツの初回ペイント
・CPUの初回アイドル
・入力の推定待ち時間
以前とは異なる検証結果
分析エンジンが変更されたため、同じページでも以前のPSIとは違う検証結果が出てくることも認識しておく必要があります。
以前のPSIでは良いスコアを獲得していたページでも新しいPSIでは芳しくないことがあります。また逆に、比較的悪いスコアだったものが良くなるものもあります。
新しいPSIではパフォーマンス指標を改善する方法もLighthouseに基づいて提案されます。
今後はこの提案に基づいてパフォーマンス改善に取り組むといいでしょう。
PSIのLighthouseとローカルのPSIの相違点
PSI経由で取得したLighthouseのスコアと、ローカルのChromeで取得したLighthouseのスコアではほとんどの場合、結果が異なります。
これは実行する環境で発生する違いです。
PSIのLighthouseはクラウドで実行されますが、ChromeのLighthouseはご自身で使用しているChromeで実行されるのです。
そのため同じ結果になることはありません。
(ChromeでLighthouseを実行する際は拡張機能を無効にしたシークレットモードで利用するのが良いです。)
またLighthouseにはバージョンがあり、これによっても異なる結果が出ることもありそうです。
今は「v3.2.x」で、「v4」も開発中。
PSIのLighthouseは「v3」を使用しているはずですが、マイナーバージョンではChromeと一致していない可能性もあります。
結果に著しい差が発生する場合は、ChromeのLighthouseとPSIのLighthouseのどちらの指標に合わせるのが良いのか。といった問題も出てきそうですね。。
フィールドデータにChromeユーザーエクスペリエンスレポート(CrUX)を利用
PSIは他のページと比べてコンテンツの初回ペイントがどの位置に分布しているのかをレポートします。
このデータには、CrUXが使われます。
CrUXはChromeを利用している実際のユーザーのデータが元になるため、予測の数字ではなく、より現実に即している結果を入手できます。
フィールドデータの下にある[提供元の概要の表示]をクリックすると、CrUXと比較したサイト全体の速度を「Origin Summary」としてレポートします。
以前のPSIにあった、「Origin: コマンド」と同じ機能となります。
PageSpeedInsightsの新バージョンリリース
PageSpeedInsightsのAPIも新しいバージョンとして「v5」がリリースされました。
新しいバージョンでは以下のデータが入手できます。
・新しいPSIの分析データ
・CrUXのデータ
・Lighthouse監査のすべてのカテゴリデータ(パフォーマンス、プログレッシブウェブアプリ、アクセシビリティ、ベストプラティクス、SEO)

APIを利用している人はドキュメントを参照し、必要に応じた独自開発ツールを更新してください。
PSI APIの以前のバージョンは2019年5月頃にサポートが終了されます。
ChromeのLighthouseはUIが英語ですが、PSIで使われているLighthouseは日本語でレポートしてくれるので、日本人には使いやすくなることと思います。
以前とは検証結果が変わることがありますので、
この機会に改めてご自身のサイトをチェックしてみるといいかもしれませんね。
chromeに続いて、Safariも非HTTPSページに警告表示へ

Safiriは今後Google Chromeと同じように、非HTTPSページを開いた際に安全ではないことを通知するラベル「Not Secure」の警告表示するようになります。
この機能はmacOS 10.14 MojaveやiOS 12の次期アップデートに同梱される「Safari v12.1」で採用予定の機能を搭載したプレビュー版Safari「Safari Technology Preview(以下STP) v70」において実装されています。
表示方法は、これまでのような赤文字で危険性を強調するようなラベルではなく、Chrome v68のようにURLバーと同じカラーで警告マークもなく表示されますが、この警告は非セキュアのWebサイト全てで表示されるようになっています。
アップルもHTTPが安全ではないことをブラウザで明示する方針を定めたということが分かりますね。
このような現状でもまだSSL化に対応していないサイトがありましたら、この機会に実装頂く事を強く推奨いたします。


