レスポンシブ ウェブ デザインへの移行方法と重複コンテンツによる影響について
2017年09月30日
■レスポンシブ ウェブ デザインへの移行方法 ■
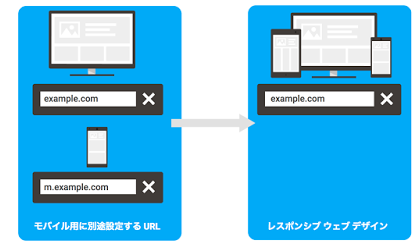
これまではモバイル用に別途URLを設定していた方が多いかもしれませんが、これらを1つのレスポンシブURLへ移行するおすすめの方法をいくつかご紹介します。
参照URL: Google ウェブマスター向け公式ブログ: モバイル専用サイトからレスポンシブ サイトに移行する方法
https://webmaster-ja.googleblog.com/2017/09/how-to-move-from-m-dot-urls-to.html
そもそも、「レスポンシブウェブデザイン」とは、
閲覧者の表示領域のサイズやデバイスの種類に関わらず、適切に表示されるようにページを設計することで、結果的にどの環境においても最適化されたページを提供できるようにするための設計手法です。
■Google bot にわかりやすい形で
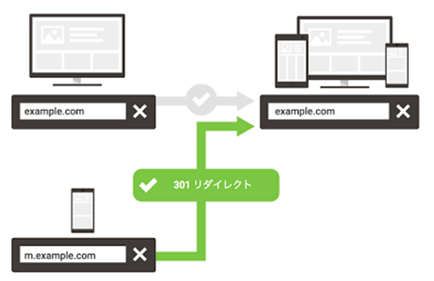
デスクトップ向けでのサイトのURLは変わらないので、
必要な作業としてはモバイル用のURLからレスポンシブウェブデザインのURLへ301リダイレクトを設定することだけです。
1.レスポンシブ サイトを準備

2.これまでのモバイル用URLからレスポンシブバージョン(新しく準備したページ)へ301リダイレクトを設定します。このリダイレクトは、URLごとに行う必要がある。

3.条件付きのリダイレクトや Vary HTTP ヘッダーなど、モバイル用 URL 固有の設定をサイトで利用していた場合は、すべて削除します。
4.レスポンシブ URL については、rel=canonical を設定してその URL 自体を指すようにすること(自己参照型の正規 URL)をおすすめします。
現在、動的な配信を利用している場合は、レスポンシブ デザインへの移行にあたって、リダイレクトの追加や変更を行う必要はありません。
■レスポンシブウェブデザインへ移行するメリット
レスポンシブ サイトに移行すると、今後のメンテナンスやレポート作成が簡単になります。すべてのページについて別々の URL を管理する必要がなくなるだけでなく、さまざまな手段や技術(国際化のための hreflang、高速化を実現する AMP、検索機能の向上に役立つ構造化データなど)も取り入れやすくなります。
■重複コンテンツについて■

一般的には重複コンテンツによってサイトの品質が低いことに
必ずしもつながるわけではない。しかし、クロークに悪影響を与える可能性はある。
重複コンテンツは普通に起こりうることなので、重複コンテンツそのものが「悪い」ことや、品質が低いことにはつながりません。また重複コンテンツが発生したからと言って、それだけで”ペナルティ”を受けることもありません。
もしも重複コンテンツがなにかしらの問題を引き起こしているとすれば、それは品質の低いページばかりの場合、が考えられます。 この場合の問題は、「重複」ではなく、「低品質コンテンツが大量にある」というところになります。
例えば、
・ECサイトで1つのアイテムの「色」だけが異なるページをたくさん作った場合ー。 や、
・全国展開しているビジネスで「市区町村名」だけを入れ替えたページを大量に作成した場合ー。
上記のようなやり方には、固有の価値を提供できておらず、ただたくさんのページを作成したに過ぎないため、品質が低いと判断されるでしょう。
全体的に品質の高いコンテンツを公開しているサイトで多少「重複コンテンツ」が発生したとしても、それだけでサイトの評価を下げる原因にはなりません。
■大規模サイトでは例外?!
規模が小さなサイトでは特に気にかける必要はないのですが、数百万ページを超えていてさらに拡大更新を続けているようなサイトである場合は重複コンテンツによるクロールバジェットの浪費を気にかけるべきです。 というのも、URLが異なるのために、実質的には同じページなのにGooglebotが繰り返しクロールしてしまうため、クロールバジェットの無駄遣いが発生してしまうのです。
クロールバジェットとは、、
参照URL: https://webmaster-ja.googleblog.com/2017/01/what-crawl-budget-means-for-googlebot.html
クロールバジェットや、リンクの分散などといった点からすると、「重複コンテンツ」はあまり好ましいものではありませんので「rel=”canonical”」やリダイレクトなどにより正規化するといった対処を心掛けましょう。
とはいえ、重複コンテンツをそもそも発生させないという対策が何より1番重要です。


