SEO最新情報まとめ
2018年08月30日

最近、様々なシステムの導入が始まっていたので今月はそれらの最新情報についてお伝えいたします。
Googleスピードアップデート
まずは先月導入されたGoogleスピードアップデートについて。
こちらのレポートでも先月この導入開始についてお伝えをさせていただいていました。
・SEOスタッフブログ過去記事:201807-「スピードアップデートの導入がついに開始」
https://seohopper.jp/staff/speedupdate_201807/
前回の記事でもお話をさせていただきましたが、これは本当に表示が遅いページのみ影響を受けます。
Googleからも説明がありましたが、順位変動はほとんど起きていないようです。
ただ、実際にページ表示が本当に遅いサイトは影響を受けていました。
スピードアップデート導入開始直後、モバイル検索において明らかにランキングが下落したサイトがTwitterにて共有されていました。
以下Twitterより引用
Here's a site hit by the mobile speed update showing a big drop in mobile search visibility. I can confirm ranking drops *just in mobile*. It still ranks well in desktop. Checking via lighthouse reveals some big performance problems. And the drops are heavy. Not just a few spots. pic.twitter.com/fnqNFFs8kF
— Glenn Gabe (@glenngabe) July 18, 2018
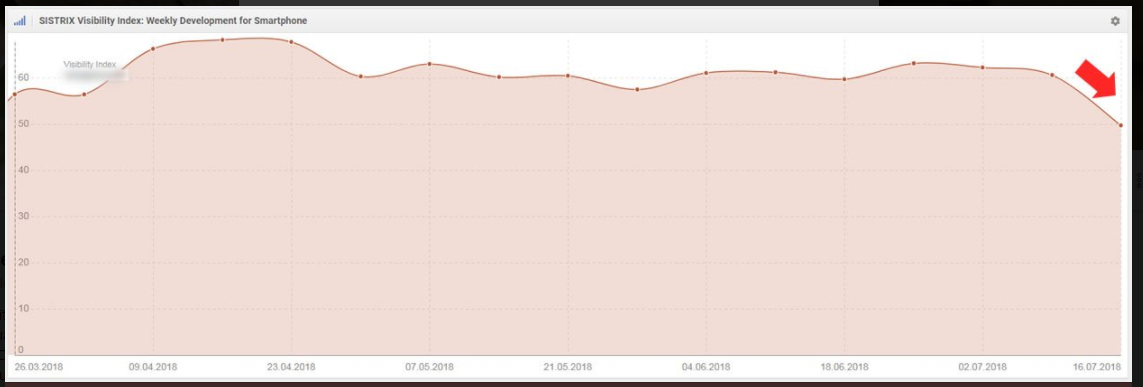
以下は、モバイル検索順位を示したものです。

スピードアップデート後に明らかに下落しているんです。
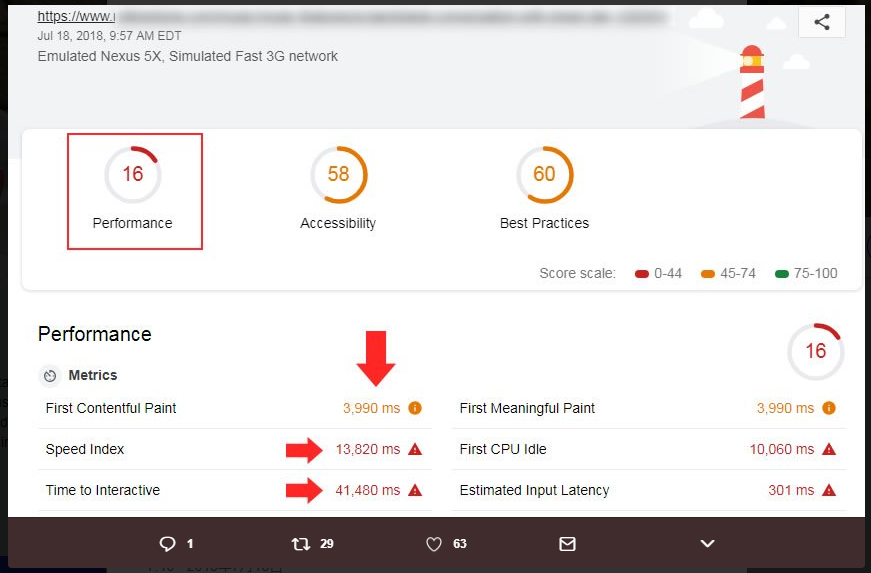
そして、こちらはサイトのモバイルパフォーマンスの評価を示したもの。

(Chromeデベロッパーツールで利用できるLighthouseのパフォーマンス検証結果)
最初のコンテンツが表示されるまでに、4秒
そしてページが表示され操作が可能になるまでに、41秒
こうしてみると確かに遅いことが分かりますね。
これでは操作可能になる前にほとんどのユーザーはイライラして閲覧するのをやめてしてしまいますね。
このように、スピード改善がされていない内容のサイトには、確かに効果を発揮していることが分かりました。
自分のサイトの読み込みスピードはどのくらいなのか、
スピードアップデートの影響を受けるのか
このタイミングで調べてみるといいかもしれません。
以下のURLはスピードチェックにご使用ください。
https://testmysite.withgoogle.com/intl/ja-jp
警告ラベルの表示
続いては、通信が安全でないことをユーザーに警告するラベルについて。
こちらは7月末にリリースされた「Chrome 68」から、すべてのHTTPページに対して表示がされるようになりました。
詳細については以下の記事をご参照ください。↓
・Googleウェブマスター向け公式ブログ:Chrome のセキュリティにとって大きな一歩: HTTP ページに「保護されていません」と表示されるようになります
https://webmaster-ja.googleblog.com/2018/07/marking-HTTP-as-not-secure.html
・SEOホッパースタッフブログ過去記事:2018年上半期のSEO最新情報まとめ
https://seohopper.jp/staff/201806_half_matome/
実は上記のブログ記事でお伝えした内容はデスクトップ版での話となります。
ではモバイル版だと一体どうなるのかといいますと、モバイル版のChromeでも警告メッセージは見れます。が、デスクトップ版のように強く警告を示すようなものではありません。
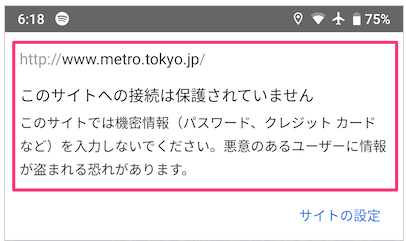
非HTTPSページへの危険性を示すAndroid版の警告表示は、下の画像のようにアドレスバーの部分に「i」マークが表示されます。

また、このマークをタップすると通信が保護されていないことを説明するメッセージが表示されます。

Googleアプリも直近のアップデートの際に同様の動作になりました。
ただ、このマークが表示されていても気にする一般ユーザーは少ないでしょう。
またスマホユーザーのほうが多くなっている現状でも不思議なことにスマホのChromeではHTTPのままだったとしても影響を受けるのはPCよりも低いようです。
だからと言ってHTTPのままでいいわけはありません。
なにより一般ユーザー目線で考えてみると、
やはり安心できない通信状態のサイトは出来るだけ避けたいと思うもの。
自身のサイトの現状をきちんとチェックし、改善すべき点は改善をして、
できるだけ良い状態を維持しましょう。


